Above-Content position
This module is configured to be displayed in the above-content position, which is just above the content, but into the sidebars, if they are present in the page.
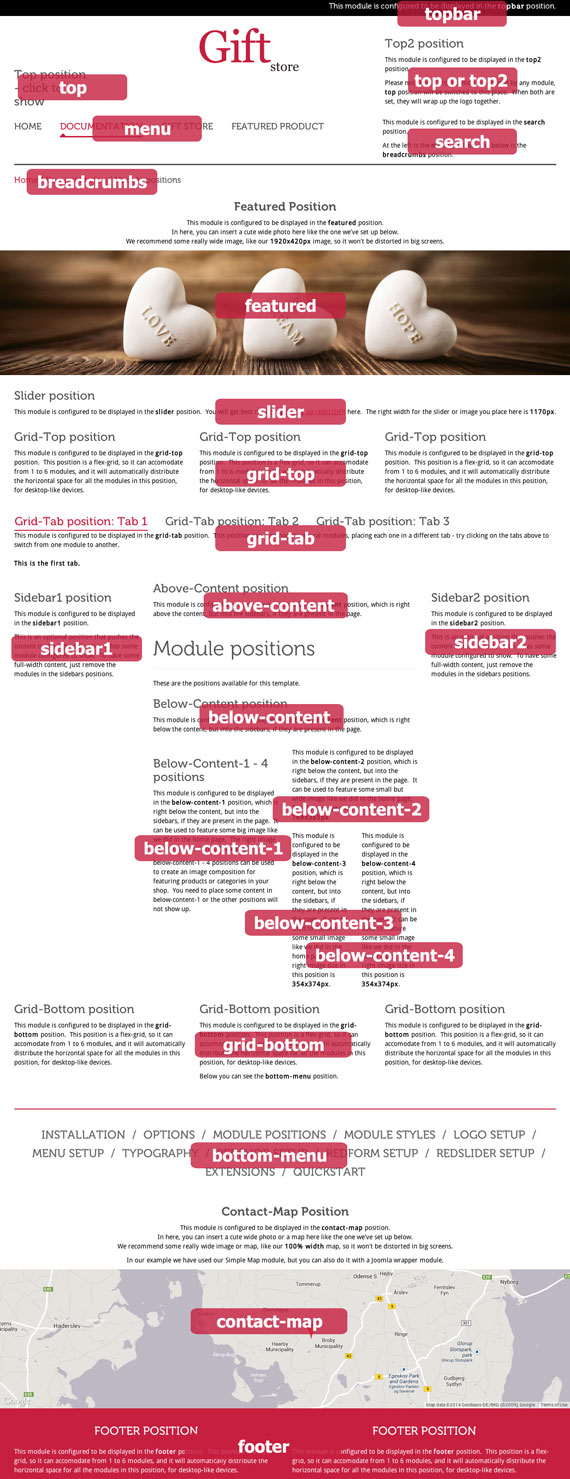
Module positions
This page demonstrates the module positions included for this template. Click here to do an x-ray of the module positions, viewing them in preview mode. You can also see them in the map included below.

Below-Content position
This module is configured to be displayed in the below-content position, which is just below the content, but into the sidebars, if they are present in the page.
Below-Content-1 - 4 positions
This module is configured to be displayed in the below-content-1 position, which is just below the content, but into the sidebars, if they are present in the page. It can be used to feature some big image like we did in the home page. The correct image size in this position is 768x808.
below-content-1 - 4 positions can be used to create an image composition for featuring products or categories in your shop. You need to place some content in below-content-1 or the other positions will not show up.
This module is configured to be displayed in the below-content-2 position, which is just below the content, but into the sidebars, if they are present in the page. It can be used to feature some small but wide image like we did in the home page. The correct image size in this position is 768x385px.
This module is configured to be displayed in the below-content-3 position, which is just below the content, but into the sidebars, if they are present in the page. It can be used to feature some small image like we did in the home page. The correct image size in this position is 354x374px.
This module is configured to be displayed in the below-content-4 position, which is just below the content, but into the sidebars, if they are present in the page. It can be used to feature some small image like we did in the home page. The correct image size in this position is 354x374px.

